“设计不仅仅是外观和感觉. 设计就是它如何运作.” ——乔布斯
原型对于做出更好的设计决策是无价的. 作为工件,原型是核心之一 可交付成果 在用户体验设计和原型设计中,作为一项活动,是用户体验的核心 以用户为中心的设计过程. 原型是所有以前的用户体验设计工作合并成一个, 视觉, 用于验证假设和测试设计的功能性产品.
听起来很简单,但在一个充斥着大量设计工具的世界里,选择 正确的 原型工具是一项不小的任务,需要仔细考虑. 设计师需要考虑成本因素, 特性, 与其他设计工具的集成, 学习曲线, 协作特性, 以及用于评审和用户测试的回放平台.
使事情更加复杂的是,许多新人最近突然出现在这个舞台上. 例如,有些工具只能在线使用, Figma, InVision, UXPin, 筹划者, 奇迹, 原则, 折纸,有些是传统的桌面软件,如 草图 和 Adobe XD 内置原型作为其功能的扩展. 它们都有各自的优缺点、特性和集成.
但新产品并不总是更好. 战场上还有一些老战马: Axure 是其中之一吗?. 当设计师想要交付功能丰富、细节丰富的原型时, Axure 值得再看一遍吗. Axure已经存在一段时间了, 在上述新铸造的工具诞生之前的几年, 和许多 设计师 可以认为它是线框图和原型工具的鼻祖,具有强大的功能.

现在, 在很大程度上, 设计师使用基于热点的原型工具来连接屏幕, 也许还可以添加一些屏幕过渡. 问题是, 这种方法不包括在测试期间完成整体用户体验的小交互. 与此形成鲜明对比的是, Axure可以轻松处理微妙的细节和微交互,使原型栩栩如生.
更深入地探索人们如何与特定的设计互动, 设计师可以用条件逻辑构建原型, 各种用户输入, 动态动画使原型看起来更逼真. 这是一个很好的方法来获得有价值的见解,什么是有效的,什么是无效的.
不得不在太多未集成的设计应用程序之间跳转也会带来效率低下的问题. 典型的设计工作流程包括设计人员创建ui 草图 在另一个工具中进行原型设计,比如 InVision or 奇迹. 之后,使用另一种工具将设计交给开发人员,例如 赞贝林.
Axure是一个完全集成的应用程序,无需使用不同的设计工具. 例如,在创建了用户流程、客户旅程地图、人物角色之后, 故事板、站点地图、信息架构和线框图, 设计师 可以很容易地继续复杂的原型-就在Axure. 当设计师将项目交给开发人员时, 他们可以更好地了解应该如何实现某些东西,并且可以更有效地与产品经理一起评估范围和评估技术可行性.
提供精心设计的产品和服务的最大障碍是缺乏对用户的了解. Jared Spool 正常 (用户界面工程)
与其他设计工具类似,Axure可以快速上手并迅速投入使用. 内置的小部件可以用来构建动态交互,即使非程序员也能理解,它们可以直接用于令人印象深刻的交互. 希望深入研究并投入时间学习应用程序的设计人员可以构建复杂的, 具有复杂交互的逼真网站和应用程序.
设计师总是缺少时间,并且需要在早期与用户一起进行审查和测试产品设计时演示特定的用户流程如何工作. Axure的基本功能可以在这些场景中大放异彩,因为 设计师 能否快速将其他设计工具中的图像转换为交互式原型.
在下面的B2B产品示例中,导出了一系列屏幕 OmniGraffle 为png. 在Axure中裁剪、蒙版并添加图层. 下一个, 从Axure小部件库中添加了热点和交互式组件, 例如下拉菜单和表单字段, 创造财富, 功能 原型. 产品的特性和功能,然后使用远程,温和的测试 用户测试,这导致了基于用户反馈的快速设计迭代.

在另一个例子中, 设计和工程团队能够找到为复杂的B2B产品设计两个特别棘手的小部件的最佳方法. 目的是设计 先进的过滤器 和一个 自定义列选择器 对于数据量大的表,这将增强可用性,并且在技术上也是可行的.
在这个场景中, 从草图中导出不同状态的图像, 在Axure中添加了快速交互和动画. 添加UI组件, 例如按钮和复选框, 展示相互作用及其影响. 团队进行了几次迭代,并进行了审查和测试. 与其他 原型设计工具,这一努力可能需要更长的时间.

我最近在一家公司工作,他们只使用基本的屏幕对屏幕原型 InVision 而且从来没有做过很多用户测试. 为了测试即将推出的主要产品功能,我的任务是创建一个详细的产品原型. 很多事情都依赖于这个新功能,涉众都想把它做好.
我花了不到两天的时间在Axure中创建了一个带有不同状态和大量微交互的详细原型,以演示产品在不同场景下的行为. 作为一个意想不到的好处,许多 边界情况 浮出水面,设计团队能够解决.
在测试时,我们可以看到 在哪里 用户对它的设计感到困惑 为什么这对于使用静态屏幕构建的不太详细的原型来说是不可能的. 因此,我们能够迅速解决我们发现的问题.
我还将原型传递给开发人员,向他们展示响应式设计的断点在哪里, 焦点或错误状态应该是什么样子, 以及预测搜索应该如何工作.
当前端开发者能够获得原型时, 这也使他们的生活轻松了许多. 即使是后端开发人员也很欣赏原型,因为他们可以看到最终产品应该如何工作.
这种快速原型, 测试, 而且新产品功能的实现比他们之前参与的任何其他功能开发都要快得多, 在QA阶段出现的问题也更少.
当一切尘埃落定, 团队中的每个人都提到了详细原型的帮助,并要求更频繁地进行这种原型制作过程. 结论是创造, 回顾, 测试一个详细的原型会产生巨大的影响. 整个团队都可以看到对用户有意义的、必要的、全面的交互.
Axure允许我们测试一切,甚至是最复杂的用例. 我们的原型在外观和行为上都和实物一样. Julie,用户体验实验室

设计师不需要知道如何编写代码来创建复杂的, 动态, 功能丰富的原型在Axure. 可以使用它来设置复杂的交互 的相互作用 面板上有直接的“如果这样,那么那样”语句. 以下是一些额外的Axure功能列表:
基本和高级原型设计
共同创作和协作
共享资产
开发人员交接
文件和规范
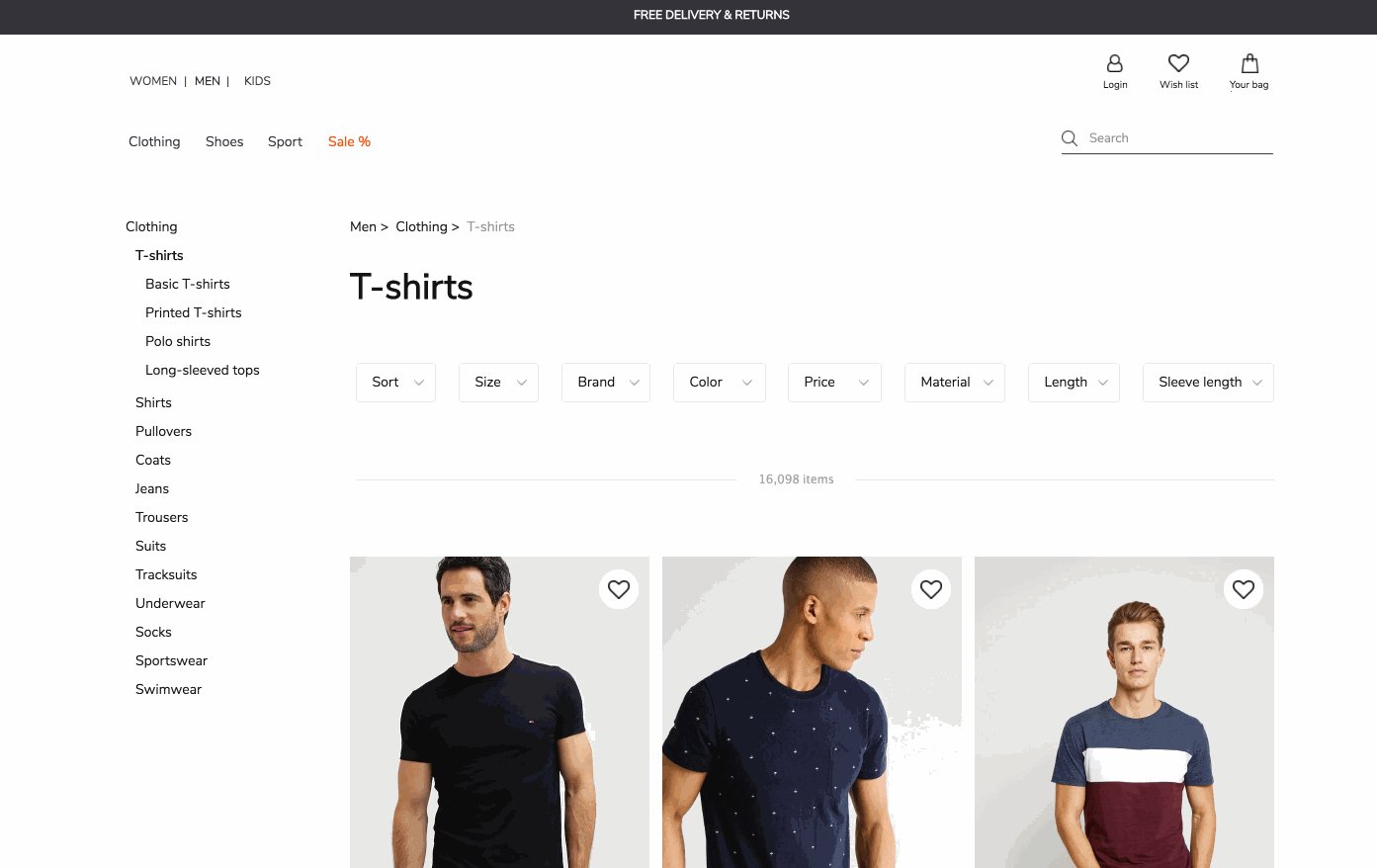
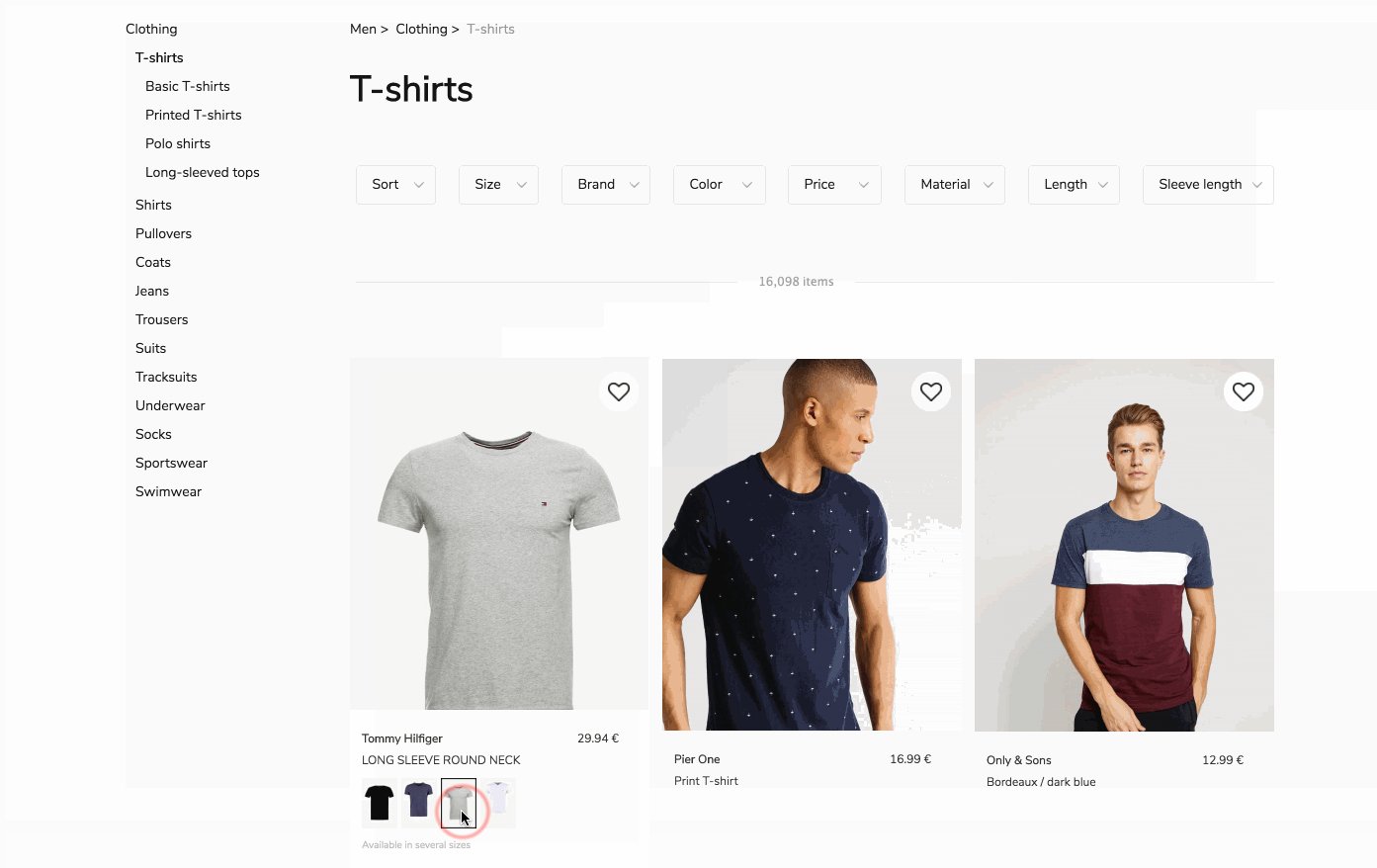
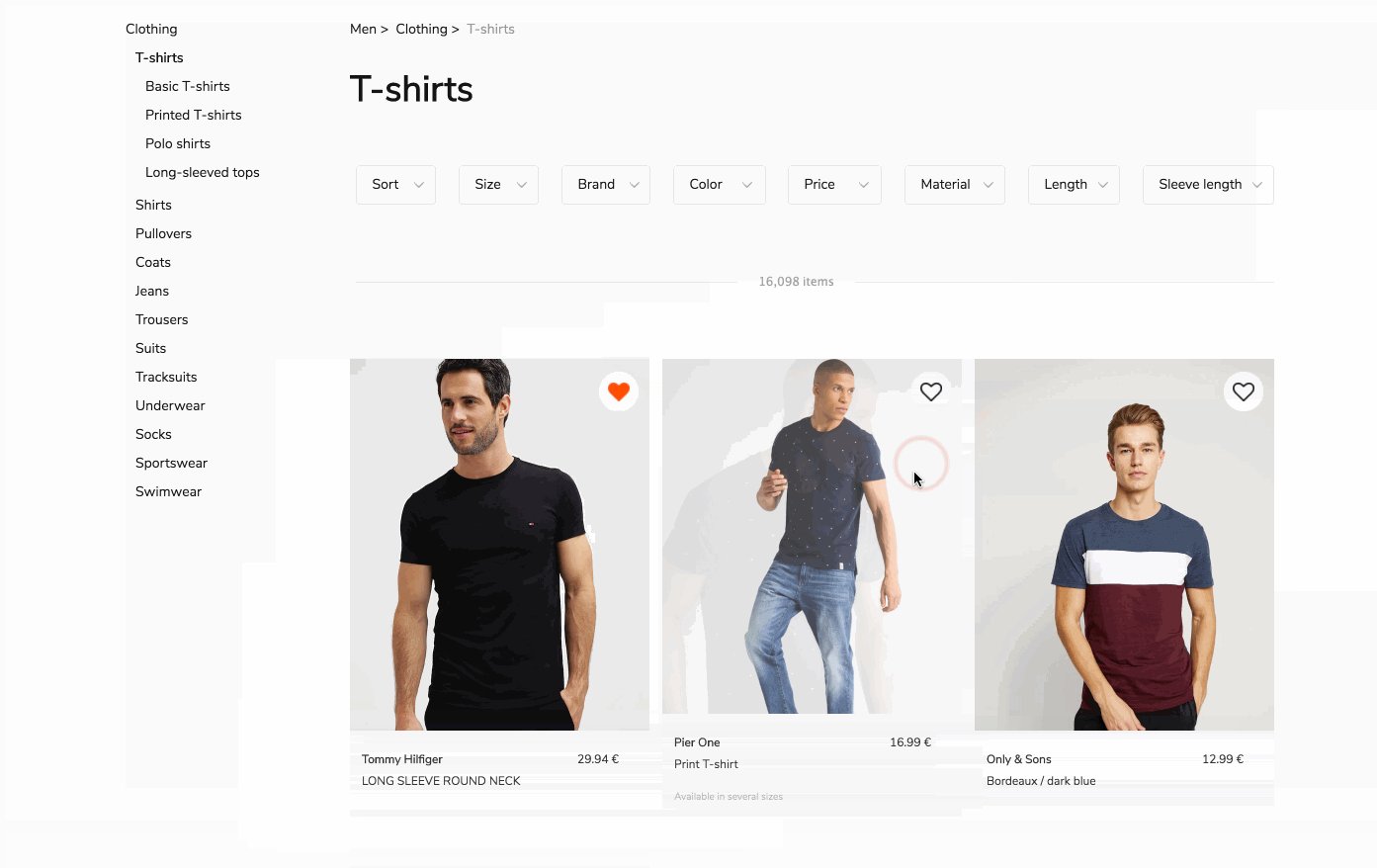
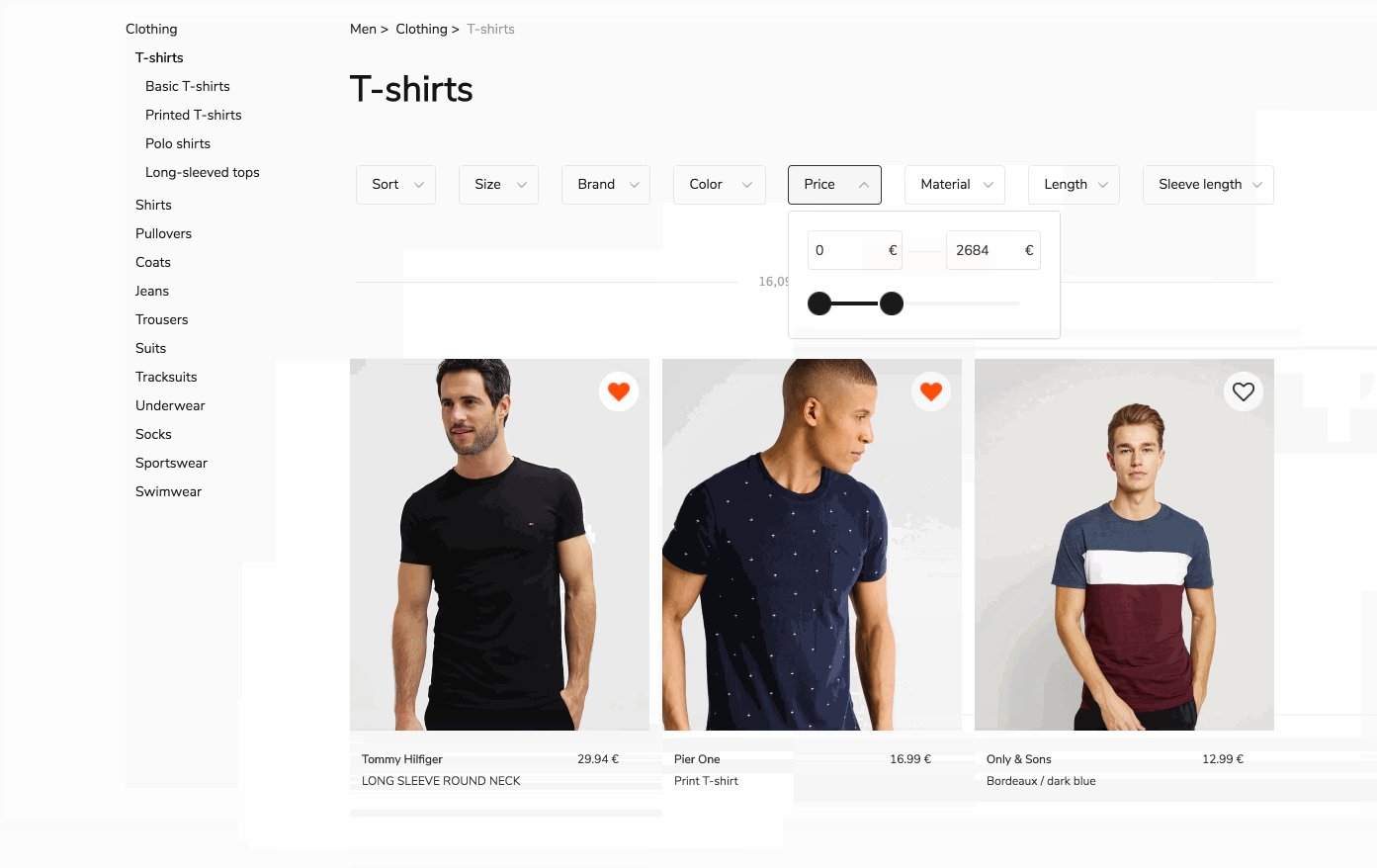
为了展示Axure超越简单屏幕到屏幕原型的能力, 我做了几个屏幕,有微妙的互动 Zal和o-现有的电子商务网站. 一旦完成了, 所有这些原型序列都被导出为HTML,任何人都可以在浏览器中查看, 在任何地方使用 Axure云.
第一个, 我创建了一些网站交互,展示了一个大型菜单, 搜索, 水平滚动浏览产品, 收藏, 还有订阅时事通讯.

在产品列表页面上, 我在主产品图片下面的缩略图上创建了悬停效果,以不同的颜色显示产品(悬停时交换图片). 我还添加了收藏产品和通过设置价格范围过滤产品列表页面的下拉小部件.

下一个, 和上面的屏幕一样, 我想演示将鼠标悬停在产品详细信息页面上的缩略图上时切换不同的产品图像. 我还添加了另一个悬停功能,这样购物者就可以看到产品描述, 有关尺寸和适合的信息, 交付, 和评论. 最后,我合并了一个尺寸选择器,并将产品添加到购物车中.

说明以下用户流, 例如,我想展示如何管理购物车, 从购物车中取出产品-使用微妙的幻灯片, 褪色, 元素替换动画. 没有代码用于创建这些微妙的微交互.

最后但同样重要的。, 当人们输入错误的登录信息时,我想在登录屏幕上显示细微的UI转换,以及将显示哪些错误消息.

这些微妙的交互和UI转换在测试产品功能时非常有用,因为设计师和用户可以使用它们 用户研究人员 可以进行更详细的用户测试,更深入地了解人们对电子商务网站的反应. 他们展示了一种特殊的, 复杂的外观和感觉是不可能的,或者可能被证明是非常困难的创建与其他原型工具.
在搜索最新和最好的线框图和原型工具, 设计师有时会忽略已有的, 经得起时间考验的有力工具.
设计师们应该重新审视一下Axure. 由于它的深度, 特性集, 和灵活性, Axure是一个有能力的人, 与其他解决方案相比,强大的工具, 公司不断更新它,以保持其作为设计工具的相关性.
Axure的免费试用版可供下载. 设计师可以从草图导出ui,导入到Axure,并创建逼真的原型. 也有很多教程可用于各种类型的项目(在YouTube和 Axure的网站),并且随时可用的Axure小部件也可以广泛下载(免费和付费)。.
Axure提供了许多功能强大的工具,设计师经常会问为什么要使用Axure. Axure声称它是最强大的用户体验工具. 它有用于线框图的内置小部件, 一个简单的拖放环境, 无需编码的基于浏览器的原型, 动画过渡, 允许用户输入的表单字段, 还有更多.
Axure有许多不同的价格水平和两种模式:基于订阅和永久许可. 永久许可证, 他们有Axure RP 9 Pro,起价495美元, Axure RP 9 Team 895美元, 和面向企业的Axure(取决于团队的规模). Axure Pro 9的起价为每月29美元.
市场上可能有许多新的原型工具, 但是当设计师想要提供功能丰富的原型时, 使用Axure有很多很好的理由. 它可能是最通用的原型工具. Axure具有动态交互、条件逻辑、自动红线和代码导出功能.
Axure具有广泛的绘图工具包, 客户之旅, 线框图, 和原型设计, 使用动态交互, 条件逻辑, 动画效果, 自动化脸上的红线, 代码导出. 它还拥有Axure云,可以轻松地共享来自Adobe XD和草图的Axure RP原型和画板.
UX/UI设计师使用Axure是因为其广泛的信息架构, 线框图, 以及原型制作能力. 它也被开发人员用于绘制图表和HTML原型. Axure的特点是动态交互, 条件逻辑, 动画效果, 自动化脸上的红线, 代码导出.
世界级的文章,每周发一次.
世界级的文章,每周发一次.