原型设计的过程——从创建简单的线框图到测试功能齐全的模型——是任何设计师都能掌握的最强大的技能之一. 在工作场所,跳过这个过程,而不是把“设计一个原型”作为一个简单的交付成果交给下一个部门来构建,这也充满了危险. 无论你的公司在设计原型方面多么勤奋, 实际的过程往往会成就或破坏你的最终产品.
如何以及为什么构建原型通常是一个谜. 问许多设计师,他们会像困惑的小狗一样歪着头. “你这是什么意思? 你只管去做,”他们会说. 确实,我们都知道如何创建原型. 我们只是不知道 如何 我们知道.
考虑到原型通常是最有价值的交付物,这一点尤其重要. 客户和经理都想这么做 看到 你所做的,无论是网站还是实体产品. 他们想要尝试它,检查各种元素,并了解工作流程. 他们想看看“它是如何运作的”.”
Building a prototype is not enough; we have to underst和 the process involved with constructing a product’s initial drafts. 这篇文章将深入讨论设计师需要知道和做的一切,以实现这一目标.
人类是高度视觉化的. 事实上,我们大脑皮层的30%是 纯粹致力于视觉. 所以当你看到一个原型时,最重要的是你 看到 it! 当客户端可以查看它时, 了解产品的所有过程, 特别是未来测试的争论领域, 这个原型变成了现实.
什么是原型? A prototype is a tool for visualizing a smorgasbord of interactive design work; in effect, 原型(在几乎任何阶段)都是之前所有工作的融合, 可见, 功能块. 这种可视化表示展示了产品在任何给定点上正在做什么, 互动元素是什么, 以及产品如何在现实世界中发挥作用.
虽然原型设计的各个方面有很多机制(如 创建草图),很容易漏掉一些东西,犯错误.
这使得工作为 如何 原型是非常有价值的, 因为在许多方面,它描述了产品的目的是如何实现的. 不是很完美,大多数时候也绝对不准确,但作为 名字所暗示,原型不是最终的.

他们让我们慢下来,让我们加速. 花时间为我们的想法设计一个原型, 我们避免了代价高昂的错误,比如过早地变得过于复杂,以及长时间坚持一个薄弱的想法.
蒂姆·布朗,IDEO首席执行官兼总裁
考虑原型的一个简单方法是将其视为一种演示功能的机制.
这种对事物如何运作的实际解释有许多高价值的好处,包括:
在收到客户50页的需求文件后, 看着一张空白的画布会让人望而生畏. 回顾客户会议上杂乱无章的想法, 餐巾草图, 而白板上的脏照片很少有帮助.
因为原型是建立在很多其他信息之上的, 在动笔之前,收集必要的细节是很重要的. 考虑以下清单,并回顾您的客户或经理提供的细节:
从大局开始. 产品是否解决了真正的需求? 它如何解决这种需求? 了解产品的 实用程序 是否对交付任何可行的解决方案至关重要.
一个强大的 竞争分析 是否能提供该产品类型的市场状况的清晰图景, 加上今天的用户所期望的.
了解人口统计数据和用户需求为创建面向这些特定用户类型并满足其需求的产品提供了必要的背景.
有这么多不同的技术和解决方案, 用户体验设计师需要知道产品将如何被使用(web应用程序), 响应性网站, 手机应用程序, 等.),在什么设备上,以及不同的版本如何共存(如果有的话).
如果产品已经存在,而项目是为了改进或重新设计, 考虑到当前用户使用产品的行为,可能存在一些需求.
设定对可交付成果和过程的期望对于您的计划和工作流程至关重要. 每个项目都是不同的,但是如果交付成果定义得很好,那么剩下的部分就可以 用户体验设计流程 更有可能顺利进行.

随着我们的数据可用和组织,下一步是开始绘图. 许多设计师已经对布局有了想法, 结构, 甚至在画出视觉设计之前也不知道特定元素的归属. 这很好, 但最初的草图的目的是探索可用的空间,以突出什么是可能的, 更重要的是, 什么不是.
收集你选择的书写工具,无论是铅笔和纸,还是白板和马克笔. 写生的过程类似于作家的自由写作, or a musician strumming; draw what you feel based on all the work you’ve done in advance, 考虑到下面的部分:
01 |用户流程 遵循识别用户流程. 查看用户如何实现他们的目标以及他们如何在系统中进行交互.
02 |信息实体- 每个用户流将显示一些用户输入和输出. 确定它们是什么, 它们与用户行为和期望有何关系, 他们参与了怎样的互动, 以及它们是如何工作的.
03 |初稿- 在了解谁将使用该系统之后, 他们要做什么, 用什么, 是时候看看怎么做了. 勾画你的用户流程——不需要创建布局,只需要解决功能问题.
04 |勾勒出一个基本的结构- 在勾勒出用户流程后,您将对产品的最佳布局有更好的了解. 这将包括内容(文本,照片,视频等).),会显示为基本的盒子或涂鸦. 当手写时, 它们不合尺寸, 所以所有的结构和内容都只是为了可视化, 不用于实际使用.

另一个技巧是使用 素描垫,特别配制的纸,或工具,使更清晰的线框,而草图. 它们为所讨论的视口提供了基本布局, 成本相当低, 用合适的模板也可以使草图更清晰. 如果你是一个凌乱的抽屉,这些工具非常有用,因为它们为智能手机和网页浏览器提供了正确的宽高比和网格线.

这个过程可以继续,只要你想, 但是,一旦用户流程完成,并且完成该流程的过程很清楚,就该进入下一步了. 在素描和构建数字线框图之间来回跳来跳去是个好主意, 主要是为了保持过程的创造性. 当你通过更多的流时, 产品会让人感觉更具体, 你会自然而然地从素描中解脱出来.
一旦有了足够的完整草图,就该把它们数字化了. 不管它是 adobexd或Sk等h, 筹划者, 或Flinto, 或者是完全不同的东西, 创建数字版本的草图是正式确定它们的第一步. 因此,重点从创造性地添加必要的元素转移到组织设计中的资产和结构.
当原型变得更加实用,元素更加结构化时,产品就成型了. 当移动到数字原型,保真度是由水平决定的 交互性, 视觉设计, 内容. 在这些方面,原型可以是低保真度,也可以是高保真度, 尽管高保真音响在最高水平上结合了这三者.
考虑层次结构 在满足用户需求方面. 每个草图都连接到一个用户流程和故事, 草图是决定产品布局和结构的第一步. 例如,今天的数字工具可以大大加快这一进程, 设置应用于所有页面和页面类型模板的主元素.

每次新的连接和迭代, 问两个主要问题:这个页面在更大的用户流中是否说明了它的目的? 交互是否有意义(即用户是否理解如何完成操作)? 我们经常问这些问题. 我们做得越多, 每次新的迭代越有可能使原型更接近最终草案.
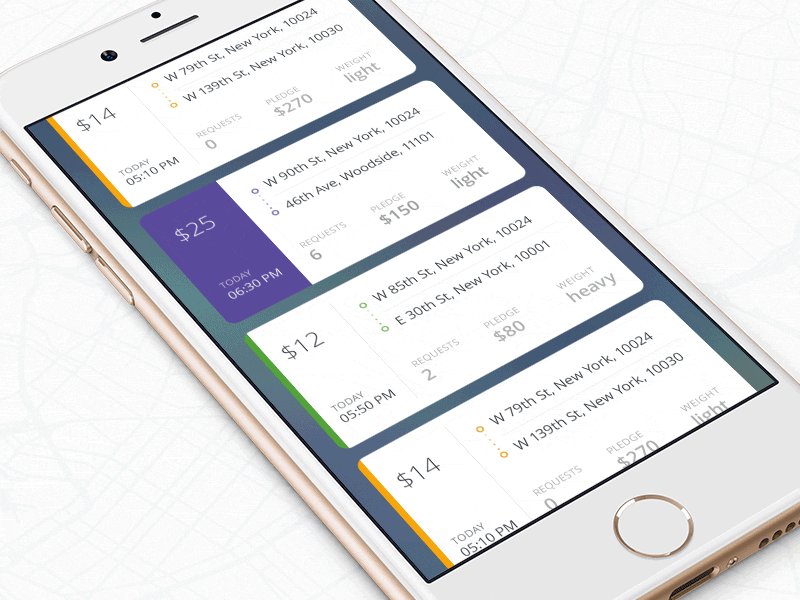
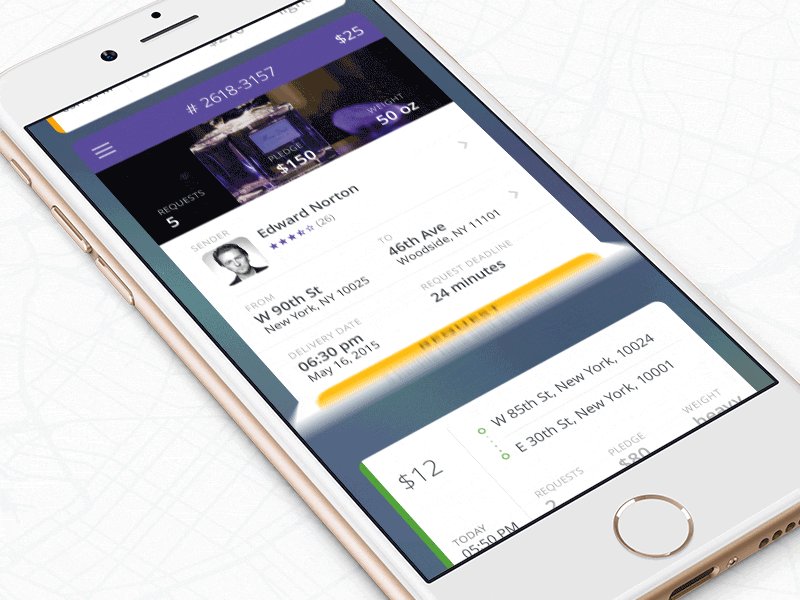
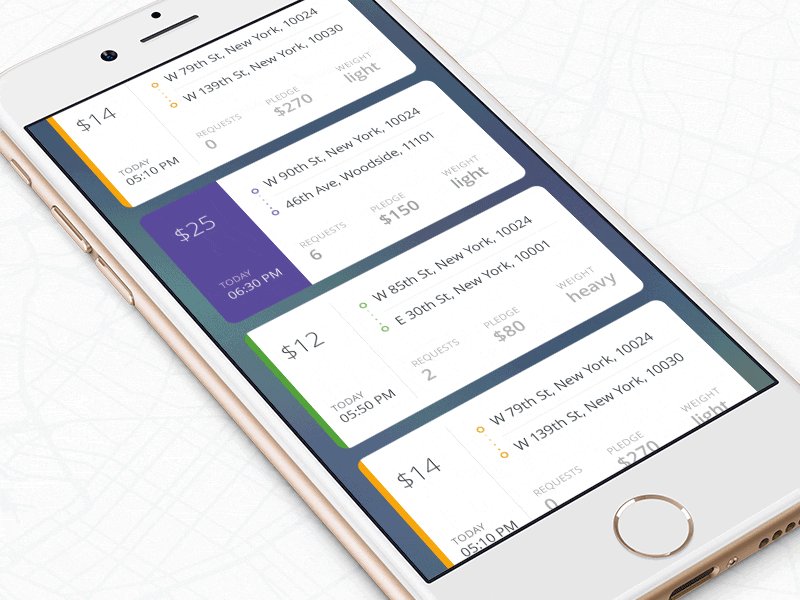
数字原型也更容易测试,因为它们不仅更清晰,而且可以更快地复制和迭代. 这就是UX原型工具的作用所在 InVision 和 原型.io 创建可点击的原型非常方便. 当它是可点击的, 测试各个方面的可用性变得很容易, 从单个按钮到整个流程.
在过去几年里,由于InVision等程序的易用性,可点击的原型设计变得特别流行. 对于移动设备来说,它甚至更有价值, 现在每个主要的原型工具都提供了一些直接在测试设备上查看或测试移动线路的途径.
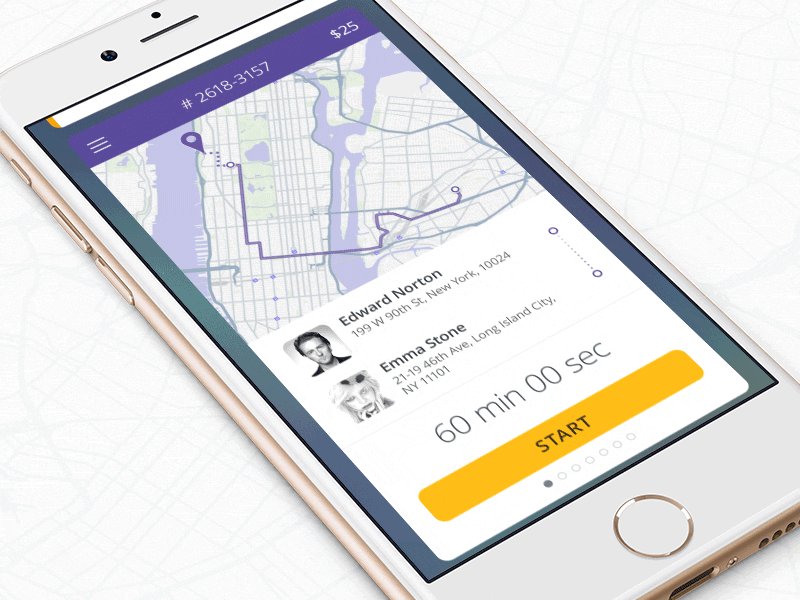
用一些工程技术或者更强大的工具,比如 Justinmind or Axure,也可以构建功能原型,这是交互的,而不仅仅是简单的点击. 用户可以测试诸如填写表单之类的东西, 完成简单或复杂的任务, 并真正按照应用程序的用途来使用它, 这些都不需要实际建造. 受过人机交互(HCI)设计培训的设计师,包括许多 Toptal设计师,定期构建和测试功能原型.
交互原型非常适合测试动画, 应用程序内部的用户操作, 如果没有功能操作,有时无法测试更高级别的功能.

原型设计的美妙之处和挑战就在这个过程中. 我们可以说几乎所有事情都是一样的,但原型的开始和结束都是有目的的. 不知道为什么一个特定的屏幕需要以某种方式运行, 功能应该如何操作, 或者用户是否需要一个渠道, the prototype made isn’t developed; it’s drawn 和 then created ad hoc.
然而,即使每一个线框都做得如此智能, 一路上问的问题, 考虑到每个相关的用户故事,并将信息体系结构用作地图, 还是有可能漏掉一些东西. 这就是原型用户体验设计的挑战:客户, 经理, 甚至设计师也忘记了原型并非如此 最后. 它们只是一个草稿,一个迭代,直到下一个版本. 这都是用户体验设计过程的一部分.
所以在构建下一组原型时, 记住至少要问一个非常重要的问题:这样做会产生预期的结果吗? 如果没有,那么这是另一个起草新版本的机会.
原型是通过为每个屏幕创建线框图来制作的,这是由单个用户流程决定的, 设备及技术要求, 以及对当今设计标准的理解. 原型必须对用户来说是可理解的、可测试的和可变的.
可点击原型是一种数字原型,允许用户通过点击来查看每个页面的交互和连接点, button, 和行为.
工作原型, 有时称为功能原型, 与可点击的原型相似吗, 而不是支持点击和点击, 原型支持全部功能, 例如输入数据和更强大的交互(例如.g.,拖放).
世界级的文章,每周发一次.
世界级的文章,每周发一次.